WordPress开通微信小程序
作者:龙星镖局
一直以来,都有朋友建议“我爱计算机”(www.JSJ.ai)小站开通个微信小程序以方便阅读,上周末用了几个小时,终于捣鼓成功了。目前,你可以在微信-发现-小程序搜索“我爱计算机”访问对应小程序。看起来,是不是很酷的样子?

今天我就分享下如何实现这个小程序的,也方便有兴趣的朋友后续做些尝试。我的博客是基于php框架wordpress搭建的,服务器用的digitalocean的ubuntu,服务器用阿里云、腾讯云或是哪家云都不是很关键,基本上都是一个路子。
这里友情提醒一下,在国内访问还是用国内的云服务器比较好,速度有保证。用国外的服务器国内访问速度基本都偏慢,需要配合CDN、https全站加速等才能有基本的保障。所以,强烈建议使用国内云服务器。
开通小程序,主要流程就三步:
- 申请注册开通微信小程序,填写小程序名字、服务属性等基本信息。
- WordPress博客后台配置,开通https访问、安装必要插件等。
- 小程序开发配置,审核上线。
下面我会以尽量简单的文字和图片介绍每一步如何做。但在介绍之前,我还是要特别介绍下wordpress + 小程序的基本原理。
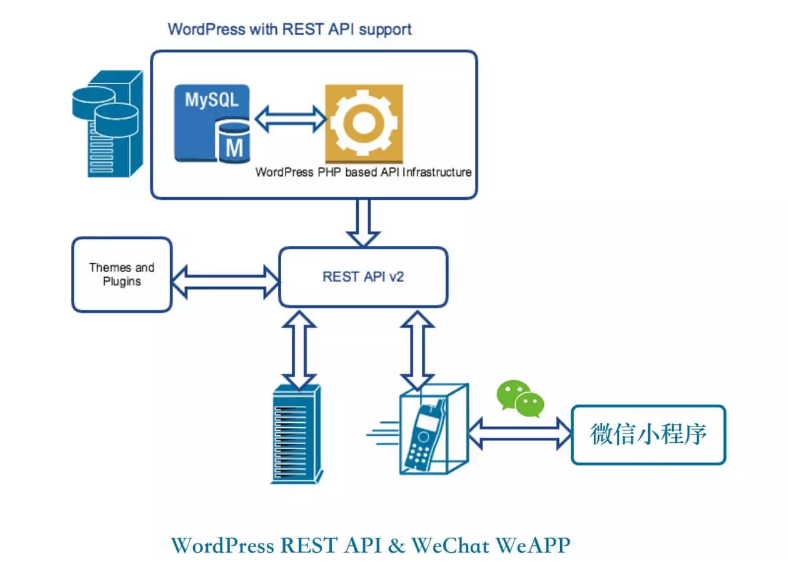
平常我们访问 WordPress 网页,是走“从数据库拉取数据—> 服务端 PHP 进程拼成 HTML 直接输出 —> 用户浏览器界面”的过程。而借助WordPress 4.4后的REST API 交互功能,我们可以通过 HTTP 请求来获取、更新、删除网站数据。如下图所示,有了REST API,一个网站制作各种前端版本(App,小程序等)而共享一个后台成为了可能。(图片来自 https://devework.com/wordpress-rest-api-weixin-weapp.html )

(1)申请开通微信小程序
访问微信小程序官网进行注册,如实填写以下必要的信息,同意相关协议点击“注册”进入下一页。友情提示:注意一个邮箱只能注册一个微信小程序,如果之前注册过,请选择其他邮箱注册。邮箱地址必须是真实可访问的,后续要需要进入邮箱激活注册的。

如果字段都没问题的话,系统会提示已发送注册激活链接到已填写的邮箱,登录邮箱点击链接激活重新跳转到微信小程序“主体选择”页面。此处我选择的是“个人”,不同主体的服务权限略有不同,大家根据自己的需要合理选择。

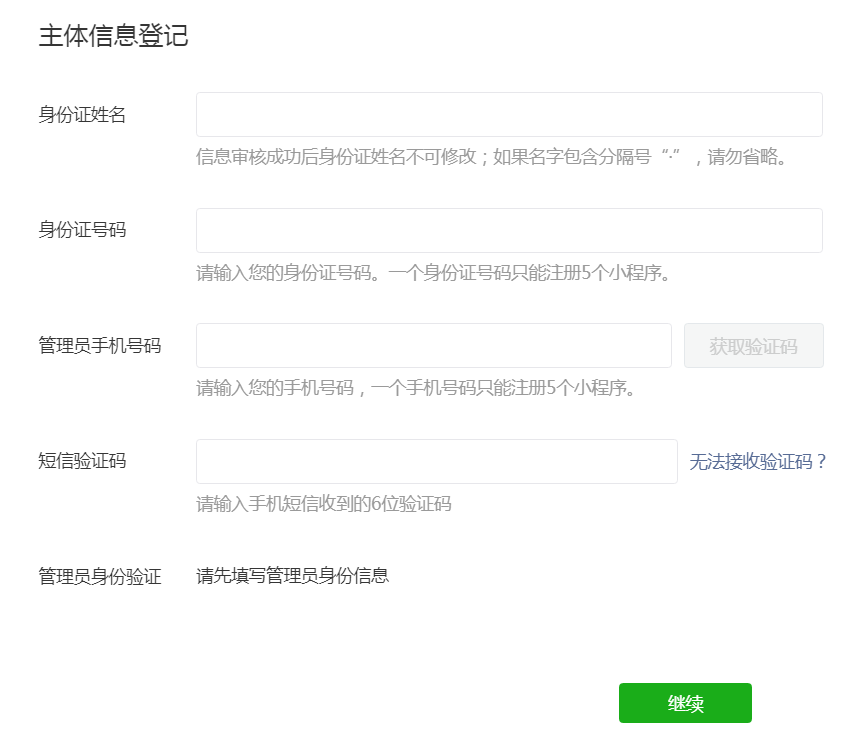
点击“个人”后,会提示如下页面补充个人的姓名、身份证、手机号等信息,一一填写完毕即可。

最后通过手机微信扫描“管理员身份验证”处的二维码,根据提示确认即完成账号注册。接着,还需要填写关于“小程序”的必要信息,如下图所示:

点击填写看到如下页面,补充必要信息点击提交即可。注意需要如实填写小程序的服务行业,这样有利于后期的审核发布,要不然可能被拒绝。

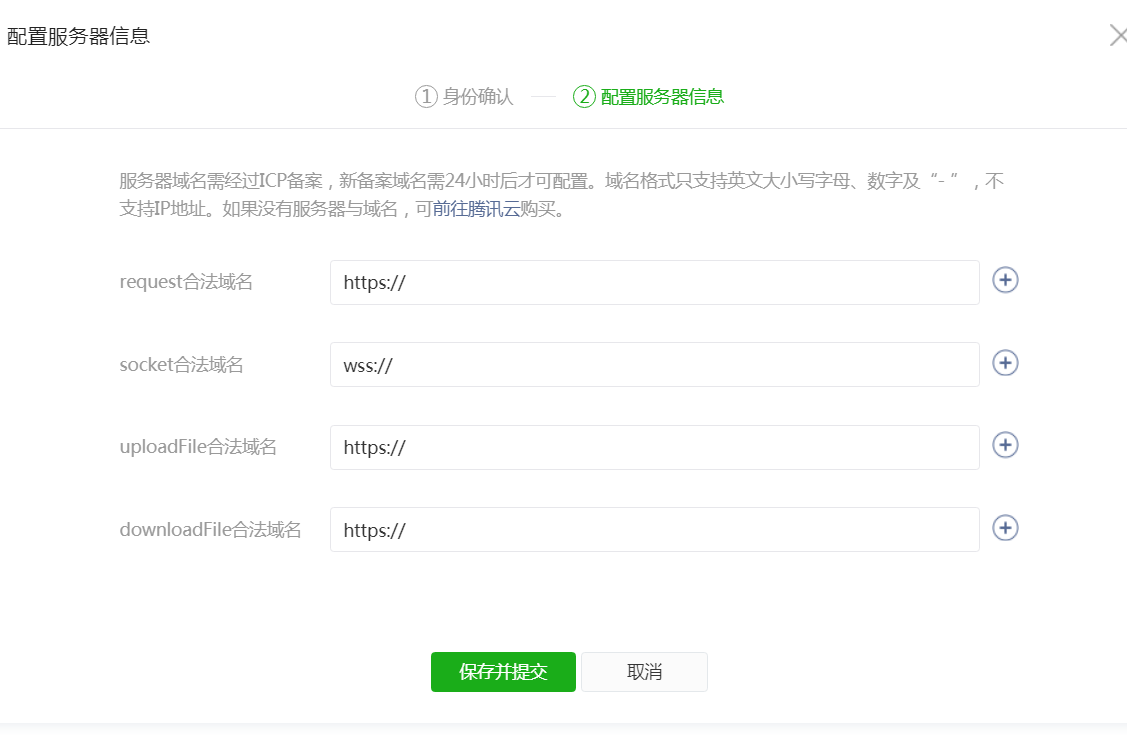
接着,回到小程序主页面,选择“设置-开发设置”,获取AppSecret(小程序密钥,WordPress后台配置需要用到)。点击“服务器配置”配置WordPress博客的域名信息,这里的域名必须是备案的。而且网站必须是https可以访问的,一般的服务器默认是不支持的,所以后面我会介绍如何进行配置。

到这里,第一步已经走完,是不是还算比较简单?因为还没进行正常的开发配置哈,哈哈。
(2)Wordpress博客后台配置
这一步是后台必要的设置,要确保成功执行以下三步:启用https,配置rest api,安装wp-rest-api-for-app插件。
2.1 启用https
小程序的Request等请求是HTTPS形式的,因此需要WordPress网站支持HTTPS。简单来说,HTTPS就是一种更安全的http + SSL协议,https采用SSL(Secure Sockets Layer,安全套接字层)技术来保护网站,对浏览器和服务器传输数据进行加密,加强安全。目前很多主流网站都鼓励大家通过https进行访问。关于Https的详细科普,可参照WIKI。
默认WordPress网站是不开启Https的,所以我们需要手动进行配置。如果已经开启了https,可以跳过此步。要开启https,首先要申请SSL证书,目前网上有很多资料介绍如何申请,大家可以通过阿里云、腾讯云等免费申请,也可以通过其他方式来申请。但通过第三方申请后又都需要在ubuntu服务器上部署证书,略麻烦。
这里推荐使用Let's Encrypt 直接通过ubuntu后台命令的方式安装+部署,详情可以参考digitalocean的这篇文章。步骤简洁明了,就不再多介绍了,只要你是ubuntu的服务器,照着执行几条命令就行了。最后通过https://www.ssllabs.com/ssltest/analyze.html?d=yourdomain.com&latest这个链接测试一下是否开通成功即可。
这里需要提醒的是,https使用的是443端口,如果服务器上之前有进程使用过这个端口且在运行,会提示错误。大家可以把之前服务停掉,换个端口即可。
2.2 配置 WordPress rest-api
简单来说WordPress REST API,就是浏览器通过http的方式访问WordPress提供的REST API 链接 ,可以获取WordPress网站的”内容”,这个”内容”是以json的格式的。WordPress 在4.4 版本开始推出 REST API, 如果你使用的是最新版本的WordPress应该会提供REST API的功能。
至于REST API是什么,推荐ruanyifeng这篇文章:RESTful API 设计指南。通常一个WordPress安装成功,如果没有对URL 进行重写,那么WordPress REST API 的访问URL 应该是这样的:https://www.yourdomain.com/index.php/wp-json/wp/v2/
在浏览器里用上面链接试着访问一下,如果能看到东西则说明没有问题。另外,WordPress REST API 链接通常和WordPress的安装路径、Url重写有关,因此WordPress REST API 链接可能有差异。主要差异在WordPress 本身的链接规则上,相同的部分是REST API 路由部分。
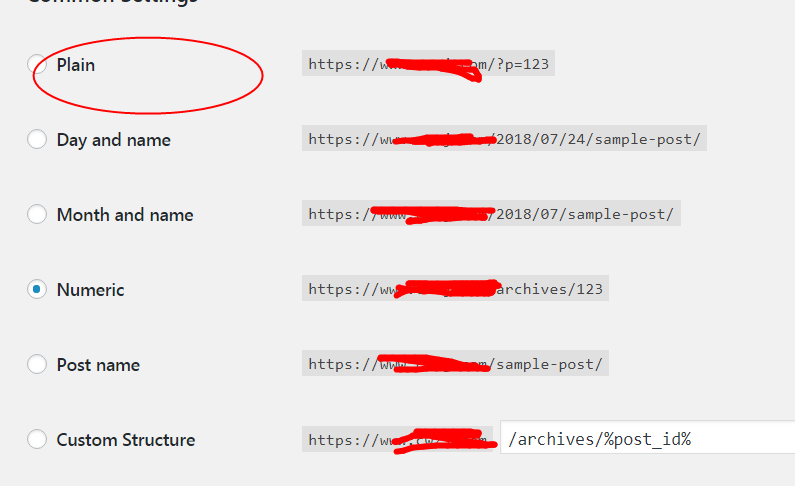
最重要的是,rest json api 需要在wordpress设置固定链接和伪静态才可以正常使用。所以需要通过wordpress后台的“设置-前缀” 选择下图中除朴素链接以外的方式。

2.3安装wp-rest-api-for-app插件
我爱计算机小程序主要基于开源项目 https://github.com/iamxjb/winxin-app-watch-life.net 架设,此项目使用了额外的插件来丰富基本的rest-api接口,所以要先安装一下。该插件地址在:https://github.com/iamxjb/wp-rest-api-for-app , 由于未官方发布,WordPress插件里搜不到,需要手动下载安装该插件,具体可参考这个博客总结。
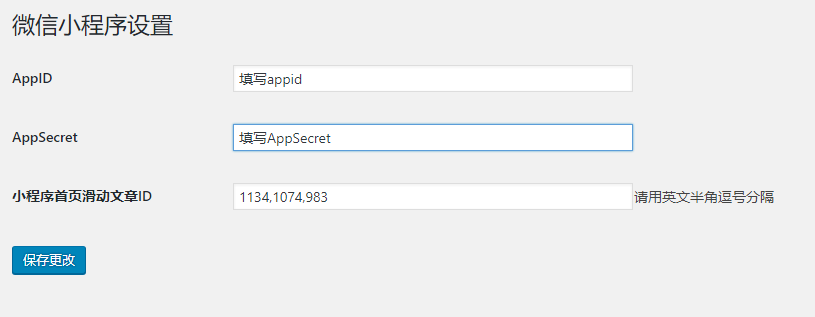
安装完成后在wordpress后台 => 设置 =>微信小程序设置如下图进行必要的配置。AppID,AppSecret两个参数在微信小程序的后台可以查到。小程序首页滑动文章ID, 这个参数是为了显示首页轮播的文章。

关于该插件更多的配置可参考这个博客。
(3)小程序开发配置
经过上面一些配置,现在到了最关键的一步:开发小程序。这里的开发其实就是简单改改,我爱计算机小程序使用的是开源项目 winxin-app-watch-life.net ,先下载后备用。
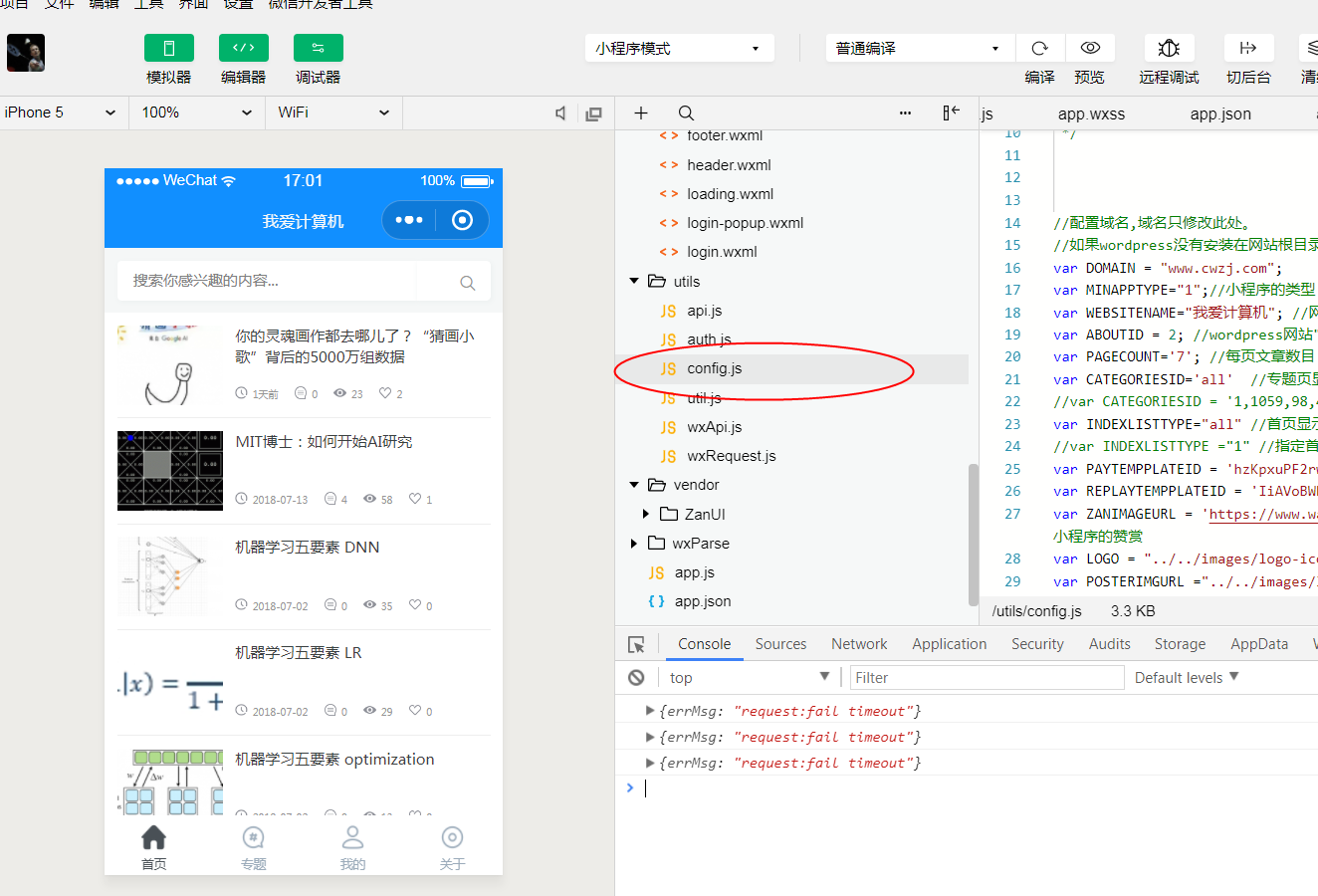
微信小程序官方有很多demo,这里我们要做的就是通过官方下载地址下载安装开发工具,导入开源项目即可。下图是“我爱计算机”项目的开发界面,已经修改过一些基本配置,大家可以在config.js里自己配置相关信息。
这里我修改了开源项目中的页面布局模式,精简掉了滑屏、店面、支付等功能。大家可以根据自己的需要进行删减,由于个人第一次接触js,中间改动时候吃了一些苦头。最好的建议是大家直接改首页index.js的样式布局,直接删掉不想用的部分。不要在其他文件里去掉,因为会导致后面依赖的文件语法错误。
改的过程中,可以通过开发工具的“编译”实时看效果,也可以通过“预览”在自己的手机上实时看效果。如果一切都没问题,可以点击“上传”提交到微信小程序审核,正常情况下2-3天会有审核结果。审核通过后登录微信小程序系统,发布到线上正式版本即可。第一次提交后开发者自己可以访问“开发版”,未审核发布到线上前其他人访问不了。
至此,啰哩啰嗦地介绍了这么多,但还是没有面面俱到,也不可能让大家短时间内一步成功。但如果能帮助大家熟悉下流程,少走些弯路,就善莫大焉了。如果有什么问题,也欢迎大家留言咨询。也欢迎扫描试用 “我爱计算机”的小程序。